How to Design a Website with WordPress
Including a 6 Page Template to Jump Start Your Build

After WordPress is installed on your domain, the first step in building your website on WordPress is to choose a theme.
What is a WordPress Theme? A theme modifies the way a website is displayed. It creates a graphical experience without modifying the software. These are important questions to consider:
- How easy is the theme to use?
- Is it Mobile-friendly?
- When was the last update?
Yes, some WordPress themes are Free. It is important to take your WordPress website security serious. Many themes leave your website vulnerable. Some free downloads have malicious scripts and other hidden dangers.
Video Training on How to Design a Website Using WordPress and a Page Builder Theme
Take a Peek at How This Video Slider Module Looks in WordPress
How to Design a Website with WordPress Using a Page Builder
I prefer a Page Builder WordPress theme for my clients. Using columns and sections, drag and drop modules makes it easy. It is worth the small investment (under $75) that utilizes a page builder. Without a page builder, you will need to have some CSS coding knowledge to accomplish a more advanced design.
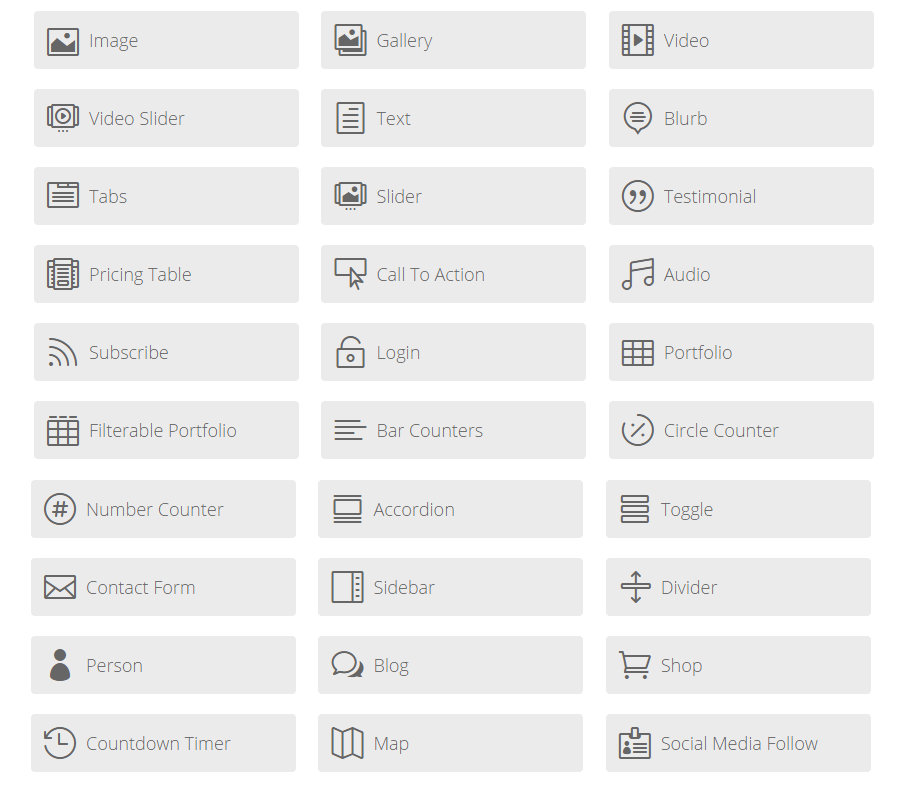
What is a module? A module is a pre-coded tool. It is a box you select to add to the page. A module may be a simple text box, a contact form, or a picture gallery. See the modules included within a good Page Builder:

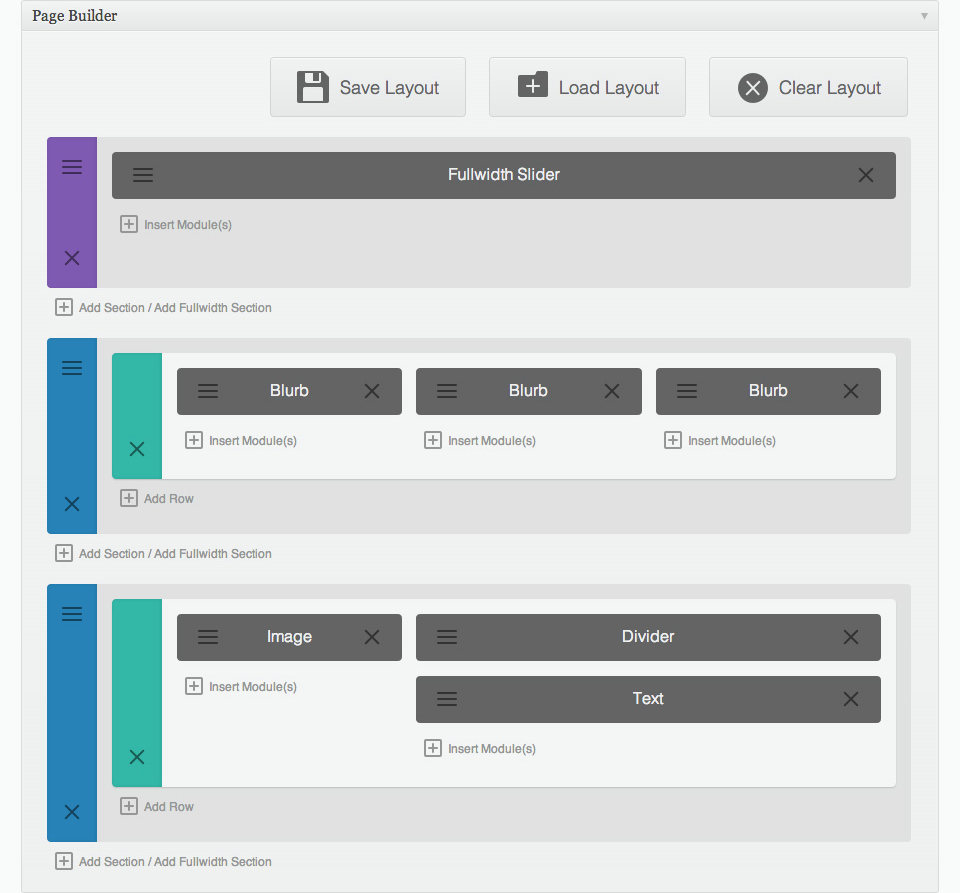
Here is what a page builder looks like with sections and modules selected. The 3 horizontal lines on the module can be opened to add images and content. The 3 horizontal lines on the sections can be opened to change the background color or add a background color. Use the X to delete a section. Grab a section or module to move it to a new location. I use a divider module to even out spacing.

You can PREVIEW your web design before updating and hitting PUBLISH. If you like your PREVIEW, simply UPDATE and then PUBLISH. The buttons are marked clearly on the upper right corner.
How to Design a Website with WordPress Using a Video Module
This is what my training videos module looks like within WordPress. A cool feature is the auto image generator.

How to Design a Website with WordPress Divi Theme Examples:
More Bonuses: WooCommerce, SEO by Yoast & Contact Form 7 with my CSS Styling for ADVANCED FORMS included!
Click Here for a LIVE Preview of the Delivered 6 Page Package
Note: I am a licensed developer with Elegant Themes. I have a Lifetime Access to all Updates. All required purchases have been made.
Websites Sold in 2014
%
Positive Feedback Received
Got a Question?
A BIGlilFISH.com EXCLUSIVE
I offer the Divi Page Builder ($69 Value) PLUS 6 PAGES READY TO GO installed on Your WordPress. All deliveries are made within 24 hours, or it’s yours FREE. I use Paypal for your added protection. As an added BONUS: I will install my Divi Lifetime Updater ($250 Value) for FREE.
The Total Value of this SMART Pre-Designed Website Package is over $350.
That’s how you design a website using WordPress the easy way!



